[웹프로그래밍 기초강좌 - HTML 06]
HTML 테이블태그 ( table )
(HTML기초강좌 6강)


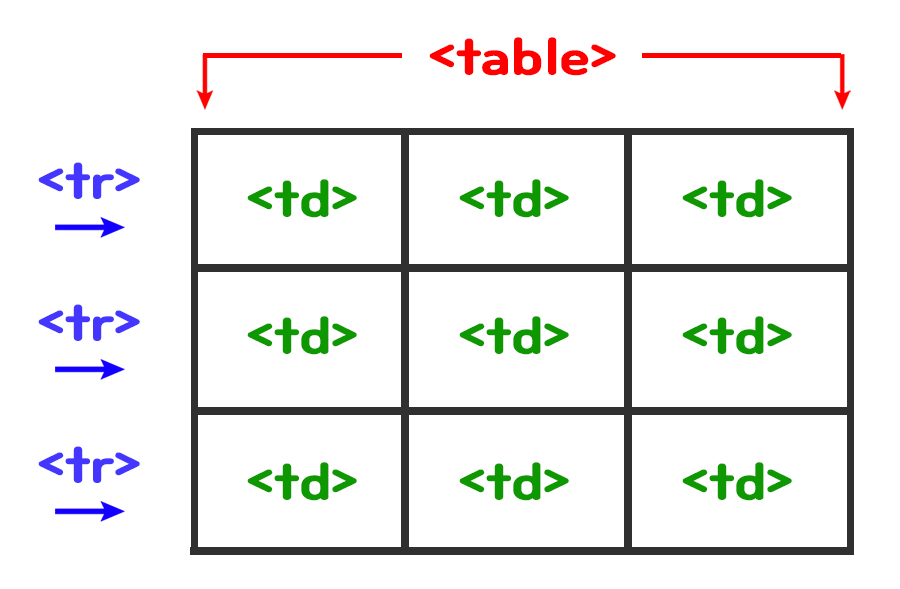
① 기본 테이블 구조 (table/tr/td)
- 테이블을 사용함으로 웹개발자가 데이터를 열과행으로 정렬하여 표현할 수 있습니다.
- 테두리를 설정해주지 않으면, 기본으로 빈 테두리로 테이블이 생성됩니다. (* 참고: css border으로 지정)
- 모든 테이블 행에는 셀의 수가 동일해야합니다. (셀을 합쳐야할경우, 아래 배우게 될 colspan,rowspan속성을 이용합니다.)

| 태그 | 설명 |
| <table> | 테이블을 만드는 태그입니다. |
| <tr> | 테이블 내부의 행 태그입니다. |
| <td> | 행 내부의 일반 셀 테그입니다. |
| <th> | 행 내부의 제목 셀 태그입니다. |
| <caption> | 테이블 제목 또는 간단한 설명을 작성하는 태그입니다. |
<예제>
<!DOCTYPE html>
<html lang="en">
<head>
<title>06강 테이블태그</title>
</head>
<body>
<h1>테이블 만들기</h1>
<table border="1">
<caption>음식</caption>
<tr>
<th>한식</th>
<th>양식</th>
<th>중식</th>
</tr>
<tr>
<td>불고기</td>
<td>피자</td>
<td>짜장면</td>
</tr>
<tr>
<td>청국장</td>
<td>오일파스타</td>
<td>짬뽕</td>
</tr>
<tr>
<td>우렁쌈밥</td>
<td>스테이크</td>
<td>탕수육</td>
</tr>
</table>
</body>
</html><실행화면>

| *참고) 테이블은 default로 테두리가 표시되지않기 때문에 편리한 확인을 위하여 테투리를 1px주었습니다. 테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <table>태그와 <th>태그, <td>태그가 모두 자신만의 테두리를 가지고 있기 때문입니다. 위와 같이 두 줄로 표현되는 테두리를 한 줄로 설정하려면 border-collapse 속성을 사용해야 합니다. border-collapse 속성값을 collapse로 설정하면, 테이블의 테두리를 한 줄로 표현할 수 있습니다. (css로 추가하는 부분입니다. 현재는 그냥 무시하시면 됩니다.) |
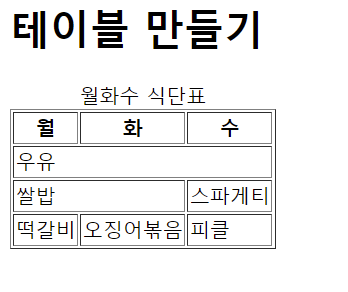
② cospan - 열 합치기
- colspan 속성으로 테이블의 열(column)을 합칠 수 있습니다.

<예제>
<!DOCTYPE html>
<html lang="en">
<head>
<title>06강 테이블태그</title>
</head>
<body>
<h1>테이블 만들기</h1>
<table border="1">
<caption>월화수 식단표</caption>
<tr>
<th>월</th>
<th>화</th>
<th>수</th>
</tr>
<tr>
<td colspan="3">우유</td>
</tr>
<tr>
<td colspan="2">쌀밥</td>
<td>스파게티</td>
</tr>
<tr>
<td>떡갈비</td>
<td>오징어볶음</td>
<td>피클</td>
</tr>
</table>
</body>
</html><실행화면>

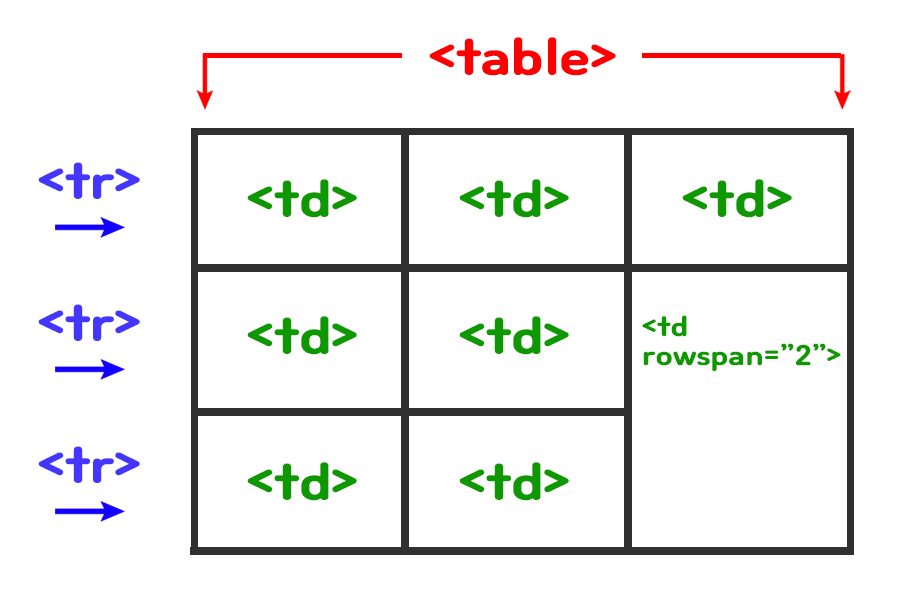
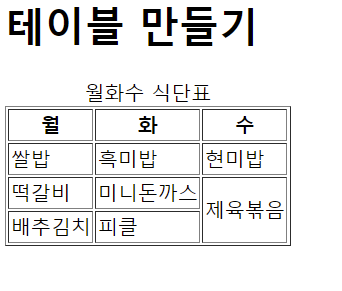
③ rowspan - 행 합치기
- rowspan속성으로 테이블의 행(row)을 합칠 수 있습니다.

<예제>
<!DOCTYPE html>
<html lang="en">
<head>
<title>06강 테이블태그</title>
</head>
<body>
<h1>테이블 만들기</h1>
<table border="1">
<caption>월화수 식단표</caption>
<tr>
<th>월</th>
<th>화</th>
<th>수</th>
</tr>
<tr>
<td>쌀밥</td>
<td>흑미밥</td>
<td>현미밥</td>
</tr>
<tr>
<td>떡갈비</td>
<td>미니돈까스</td>
<td rowspan="2">제육볶음</td>
</tr>
<tr>
<td>배추김치</td>
<td>피클</td>
</tr>
</table>
</body>
</html><실행화면>

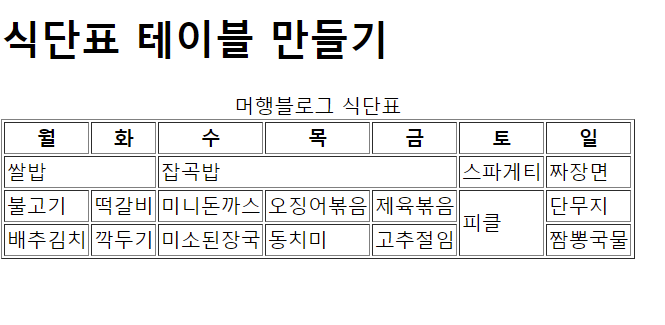
④ table 직접 만들어보기 (문제)
- 아래의 테이블의 코드를 직접 짜보세요!
- 각각의 셀크기는 무시하고 만들시면 됩니다.
<테이블 만들기 문제>

<답> 꼭 코드를 작성해보고 아래 더보기를 클릭하여 답을 확인하세요!
더보기
더보기
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<title>06강 테이블태그</title>
</head>
<body>
<h1>식단표 테이블 만들기</h1>
<table border="1">
<caption>머행블로그 식단표</caption>
<tr>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
<th>일</th>
</tr>
<tr>
<td colspan="2">쌀밥</td>
<td colspan="3">잡곡밥</td>
<td>스파게티</td>
<td>짜장면</td>
</tr>
<tr>
<td>불고기</td>
<td>떡갈비</td>
<td>미니돈까스</td>
<td>오징어볶음</td>
<td>제육볶음</td>
<td rowspan="2">피클</td>
<td>단무지</td>
</tr>
<tr>
<td>배추김치</td>
<td>깍두기</td>
<td>미소된장국</td>
<td>동치미</td>
<td>고추절임</td>
<td>짬뽕국물</td>
</tr>
</table>
</body>
</html>

'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML 기초 08]HTML 오디오,비디오 태그 (0) | 2021.10.05 |
|---|---|
| [HTML 기초 07]HTML 이미지태그 <img> (0) | 2021.10.03 |
| [HTML 기초 05]HTML 목록태그 (ul,ol,dl) (0) | 2021.09.30 |
| [HTML 기초 04]HTML 글자태그(텍스트 태그) (0) | 2021.09.29 |
| [HTML 기초 03]HTML 기본용어, 기본구조, 웹표준이란? (0) | 2021.09.29 |