[웹프로그래밍 기초강좌 - HTML 03]
HTML 기본 용어 , 기본구조 그리고 웹표준이란?
(HTML기초강좌 3강)


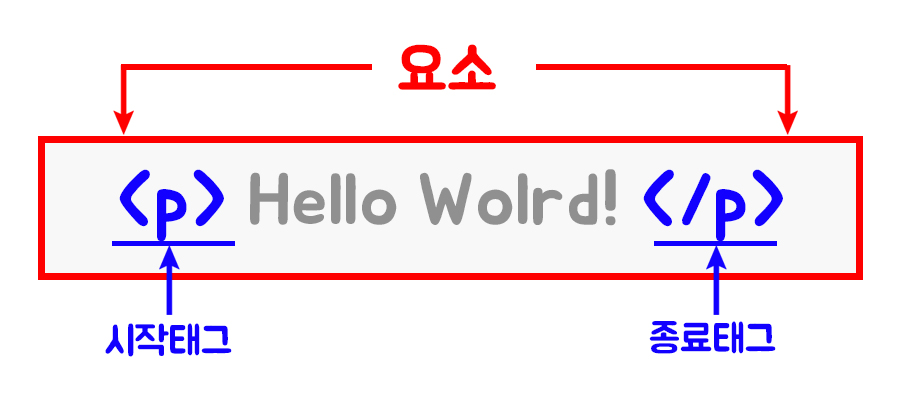
① 요소(element), 태그(tag) 란? |

| Start Tag | Element content | End Tag |
| <h1> | Hello World! | </h1> |
| <p> | HTML 기초강좌 | </p> |
| <br> | none | none |
- HTML 요소는 시작태그부터 종료태그까지의 모든 것입니다.
- 태그는 <> 꺽쇠 괄호로 표기합니다.
- HTML 태그는 대부분 시작태그 / 종료태그가 있지만, 일부 태그들은 빈요소로 종료태그없이 사용될 수 있습니다.
(<br>, <img> 등)
② 속성 (Attribute) |

- 모든 HTML 요소는 속성을 가질 수 있습니다.
- 속성은 요소에 대한 정보를 제공합니다.
- 속성은 항상 시작태그에 지정합니다.
- 속성은 대부분 name="value" 와 같이 이름/값이 쌍으로 제공됩니다. (href="molra0000.tistory.com")
(1) href 속성
<a href="https://molra0000.tistory.com">모행블로그 바로가기</a>- <a>태그 (앵커태그)는 하이퍼링크를 정의합니다.
- href 속성으로 이동할 페이지의 url을 지정합니다.
[실행결과]
| 모행블로그 바로가기 |
(2) src 속성
<img src="1.jpg">- <img> 태그는 html 내에 이미지를 첨부할때 사용합니다.
- src 속성으로 이미지 경로값을 표시합니다
| * 참고 : src 속성에 url 경로를 지정하는 2가지 방법 1) 절대 URL - 각 폴더의 지정된 이름을 나열하여 지정해주어야 하는 절대경로 - 다른 웹사이트에서 호스팅되는 외부 이미지에 대한 링크 - 예) src="https://www.w3schools.com/images/1.jpg" 2) 상대 URL - 한 계층위의 폴더를 ../로 지정하여 선택합니다. - 웹사이트 내에서 호스팅되는 이미지에 대한 링크입니다. - 예) src="../folder/1.jpg" |
(3) width, height 속성
<img src="1.jpg" width="500" height="500">- 폭과 높이를 지정하는 속성입니다.
(4) 대체속성 (alt)
<img src="logo.png" alt="모행블로그 로고">- alt 속성은 img태그의 필수 속성입니다.
- 이미지를 대채할 수 있는 내용을 텍스트로 삽입합니다.
- 시각장애인에게도 해당 이미지가 무엇인지 알려줄 수 있는 설명을 작성합니다.
- 연결속도가 느리거나, src속성오류가 있을때에 스크린리더를 통해 음석으로 확인이 가능합니다.
(5) 스타일속성 (style)
<p stlye="color:red;">글씨색 빨간색으로 해주세요.</p>- 스타일을 지정하는 속성입니다.
- 폰트색상, 크기, 폰트체등을 지정합니다.
- css를 지정하는 속성입니다.
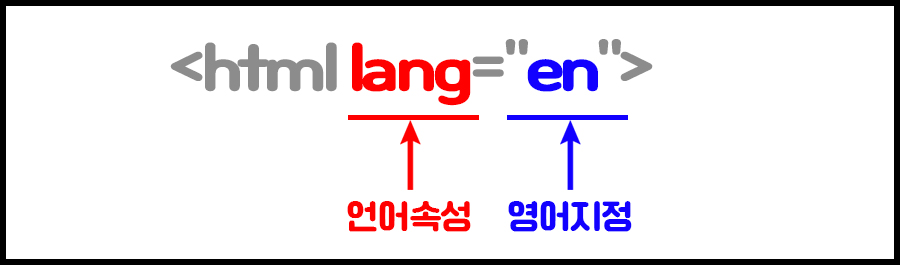
(6) 언어속성(lang)
<!DOCTYPE html>
<html lang="en">- 웹페이지의 언어를 지정하는데에 사용합니다.

| 속성값 | 국가 |
| ko | 한국 |
| ja | 일본 |
| zh |
중국 |
| en | 미국 |
| ru | 러시아 |
| de | 독일 |
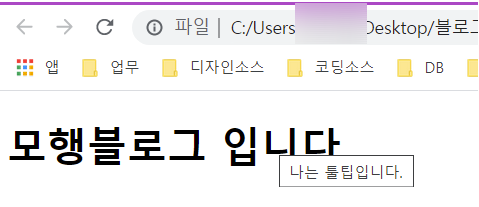
(5) 제목 속성(title)
<h1 title="나는 툴팁입니다.">모행블로그 입니다.</h1>- title속성은 요소에 대한 몇가지 추가 정보를 정의합니다.
- 제목 속성 값은 요소 위로 마우스를 가져가면 툴팁으로 표시됩니다.

③ 주석 |
<!-- 주석입니다. -->- 주석은 코딩중에 작성하는 메모라고 생각하시면됩니다.
- 웹브라우저 상에서는 보이지않습니다.
- 일부소스를 임시적으로 사용하지않을때에도 주석처리를 하기도 합니다.
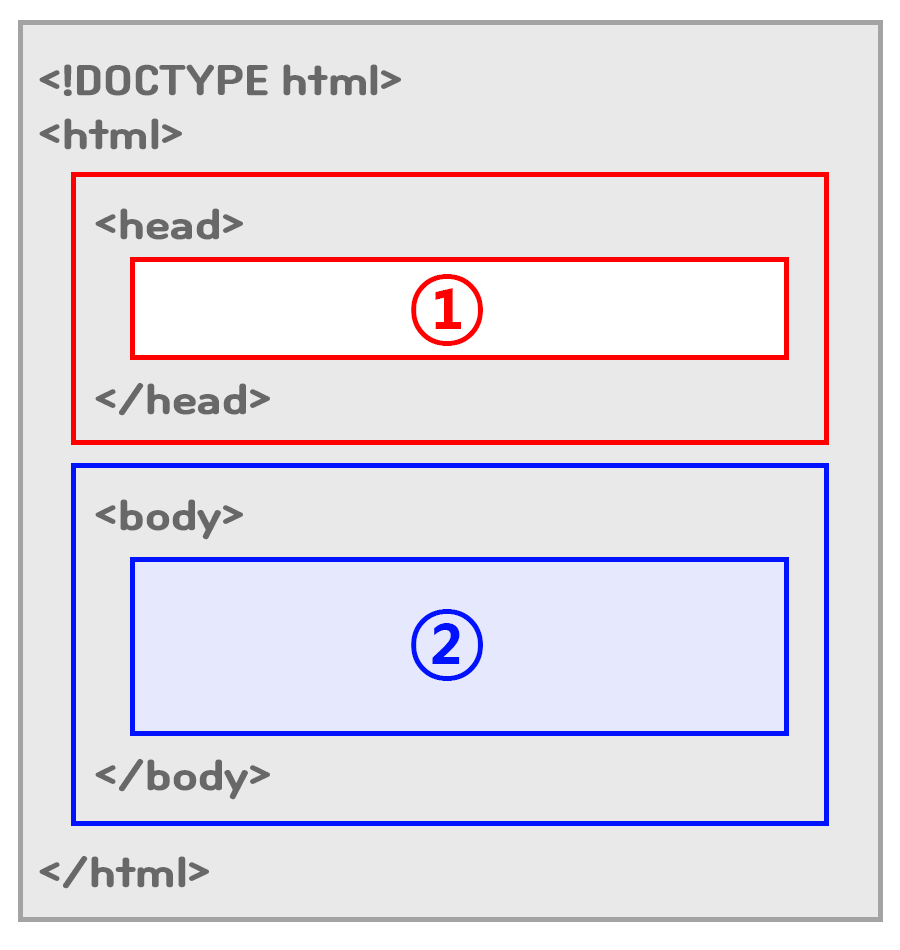
④ HTML 기본 구조 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 페이지 제목</title>
<link rel="stylesheet" href="css/basic.css">
<script src="js/basic.js"></script>
<base href="https://www.molra.com/test/" target="_blank">
</head>
<body>
</body>
</html>| <!DOCTYPE html> | Document Type Definition, DTD - DOCTYPE 선언은 HTML 문서에서 <html> 태그를 정의하기 전에 가장 먼저 선언되어야만 합니다. - 웹 브라우저가 웹페이지를 html5 문서임을 인식하게 만들어줍니다. - html5문서는 반드시 <!DOCTYPE html>을 작성하여야합니다. |
| <html> | - 모든 HTML 태그는 <html>태그 내부에 작성하여야합니다. - 모든 HTML 페이지의 루트입니다. |
| <Head> | - head에 작성하는 코드들은 웹페이지 화면에 표시되지 않습니다. - 웹페이지의 정보 또는 css,javascript파일 등을 연결하는 데 사용합니다. |
| <title> | - 웹페이지의 제목 태그입니다. |
| <body> | - 사용자에게 실제 보이는 부분을 작성합니다. |

① head 에 작성되는 코드는 웹브라우저상에 표시되지않습니다.
① head 에 작성되는 코드는 웹페이지의 정보를 표시합니다. (예를들면, 해당페이지를 검색엔지에 노출시킬지, 해당페이지의 설명, 스타일시트 연결, 스크립트 연결 등을 작성합니다.
① head [내부에 넣을 수 있는 태그 종류]
| head 내부 태그 | 설명 |
| meta | 웹 페이지의 정보를 작성합니다. |
| title | 웹 페이지의 제목 태그입니다. |
| link | 웹 페이지의 다른 파일을 추가합니다.( css연결) |
| script | 웹 페이지에 스크립트를 추가하거나 연결합니다. |
| style | 웹 페이지에 스타일시트를 추가합니다. |
| base | 웹 페이지의 기본 경로를 지정합니다. |
② body 에 작성되는 코드는 웹페이지 상에 보여지는 내용들을 작성합니다.
⑤ 웹표준과 W3C |
(1) 웹표준이란?
- 웹에서 표준적으로 사용되는 기술이나 규칙을 말합니다.
- 표준화 단체인 W3C가 권고한 표준안에 따라 웹사이트를 작성할때 이용하는 HTML,CSS,JavaScript등에 대한 규정이 담겨있습니다.
- 어떤 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상 작동해야함을 의미합니다.
- 표준 스펙을 잘 지키는 것 뿐만 아니라 마크업(XHTML)고 표현 및 레이아웃(CSS) 및 사용자 행위제어를 잘 분리하는 고급 홈페이지 구추방식입니다.
- 현재는 거의 사라졌지만 ActiveX, Flash, 공인인증서, 플러그인과 같은 기술은 표준이 아닙니다.
(2) 웹표준 관련 기술

(3) 웹표준 장점
- 컨텐츠의 수정, 운영관리가 편리해집니다. 표준화된 구조와 분리된 CSS를 제어하기 때문에 수정에 대한 편의성이 증대됩니다.
- 웹 접근성이 향상됩니다. 다양한 브라우저( 익스플로러, 크롬, 사파리, 파이어폭스 등) 환경에서도 표준화된 컨텐츠를 보여줄 수 있습니다.
- 검색엔진에 최적화 됩니다. 표준화된 페이지는 구조화가 잘되어 있기 때문에 검색엔진 색출에 대한 기회 요소가 많아집니다.
- 데이터베이스를 효율적으로 사용할 수 있습니다. 웹 표준은 소스를 효율적으로 사용하여 서버공간과 데이터 부화를 줄입니다.
- 다양한 장치에서의 호환이 가능합니다. 별도의 해상도에 맞는 홈페이지 제작 없이 하나의 홈페이지로 여러 형태로 변형이 가능합니다(미디어쿼리)
(4) 웹표준 관련기구
- W3C (World Wide Web Consortium) : 월드 와이드 웹 컨소시엄은 국제적인 웹 기술 표준 기구를 말하며 정보/의견교환/아이디어 창출/가이드라인/소프트웨어 /독립적 사고 그리고 도구 및 규칙 등의 표준안을 제정함으로써 웹의 잠재력을 이끌어 내는 것을 목표로 하고 있습니다.
-URL : https://www.w3.org/
World Wide Web Consortium (W3C)
Upcoming: W3C/SMPTE Workshop on Professional Media Production on the Web 23 August 2021 | Archive W3C announced today the joint W3C/SMPTE Workshop on Professional Media Production on the Web, which is being organized as a virtual event during SMPTE’s ann
www.w3.org
'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML 기초 06]HTML 테이블태그 (table) (0) | 2021.10.01 |
|---|---|
| [HTML 기초 05]HTML 목록태그 (ul,ol,dl) (0) | 2021.09.30 |
| [HTML 기초 04]HTML 글자태그(텍스트 태그) (0) | 2021.09.29 |
| [HTML 기초 02]실습환경 만들기/아톰(ATOM)에디터+추천플러그인 (0) | 2021.09.28 |
| [HTML 기초 01]웹 프로그래밍 기초 -코딩, html이란? (0) | 2021.09.28 |