[웹프로그래밍 기초강좌 - HTML 07]
HTML 이미지태그
(HTML기초강좌 7강)


① HTML 이미지태그 <img>
- <img> 태그는 웹페이지에 이미지를 삽입할때 사용됩니다.
- <img> 태그는 닫는태그가 없는 태그입니다.
- <img> 태그는 두개의 필수 속성이 있습니다.
② <img> 태그 필수 속성 src, alt
| 속성 | 설명 |
| src | 삽입할 이미지의 경로를 지정합니다. |
| alt | 이미지의 설명을 작성합니다. |

-필수 alt속성은 사용자가 어떤 이유로 이미지를 볼 수 없는 경우(느린 연결, src 속성의 오류 또는 사용자가 화면 판독기를 사용하는 경우) 이미지에 대한 대체 텍스트를 제공합니다.
③ 절대경로, 상대경로
| 경로 | 설명 |
| 절대경로 | 현재위치와 관계없이 고유한 경로(주소)를 말합니다. |
| 상대경로 | 현재위치를 기준으로 작성한 경로를 말합니다. |
1) 절대경로
Q. 우리은행이 어디에 있나요?
A. 경기도 안양시 동안구 벌말로66 1층에 있어요~
- 현재위치가 어디이든 한번에 갈 수 있는 고유한 경로(주소) 입니다.
- 예) C:\Users\Desktop\블로그\01.HTML\07.이미지태그
- 예) https://molra0000.tistory.com/
| 장점 | 단점 |
| - 작성중인 파일의 위치가 바뀌어도 영향을 받지 않는다. 코드를 복사해서 다른 곳에 붙일 때 경로를 수정할 필요가 없다. - 고유 경로이기 때문에 소스를 분실할 가능성이 낮다. |
- 만일 경로, 운영체제 (루트 디렉토리가 다름), 서버, 도메인 주소가 변경되면 절대경로도 다 수정해야한다. - Full Path를 다 적어야 하기 때문에 불편하다. |
2) 상대경로
Q. 우리은행이 어디에 있나요?
A. 쭉직진해서 오른쪽 골목으로 들어가면 1층에 있어요~
- 현재위치를 기준으로 경로를 작성하는 방법입니다.
- 현재 코드를 작성중인 위치(폴더)를 기준으로 작성한 상대적인 경로입니다.
- 예) <img src="dophin.jpg> : 현재 작성중인 파일과 같은 폴더 안에 이미지가 있습니다.
- 예) <img src="../dolphin.jpg" : 현재 작성중인 파일 상위 폴더 안에 있습니다.
/ : 가장 최상위 디렉토리 (root)로 바로 이동
./ : 현재 디렉토리를 의미합니다. 생략가능
../ : 상위 디렉토리
../../ : 두 단계 위의 디렉토리
| 장점 | 단점 |
| - 상위 폴더명이 바뀌더라도 현재 작성중인 파일, 즉 자기 자신을 기준으로 삼기 때문에 유동적으로 경로를 찾을 수 있다. 때문에 로컬에서 작업을 하기 편하다. -절대경로에 비해 간결하게 작성할 수 있다. |
- 작성중인 파일의 위치가 변경되면 상대경로로 작성한 주소도 수정이 필요하다. - 파일의 위치를 잊어버리면 소스를 분실할 가능성이 높다. |
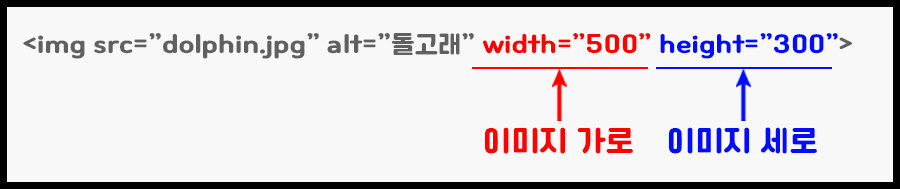
④ 이미지 크기 속성 width, height
| 속성 | 설명 |
| width | 이미지의 너비를 지정합니다. |
| height | 이미지의 높이를 지정합니다. |

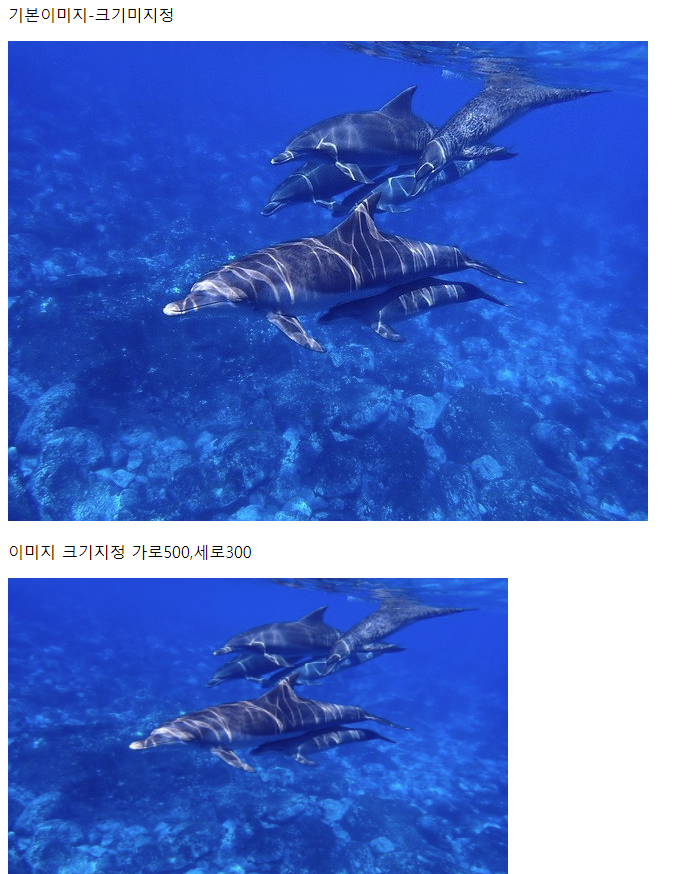
<실습코드>
<p>기본이미지-크기미지정</p>
<img src="dolphin.jpg" alt="돌고래">
<p>이미지 크기지정 가로500,세로300</p>
<img src="dolphin.jpg" alt="돌고래" width="500" height="300"><실행화면>

| * 참고 이미지크기는 html에서 바로 지정하기도 하지만 css로 지정 할 수 있습니다. 예) <img src="dolphin.jpg" alt="돌고래" style="width:500px; height:3300px;"> |

'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML 기초 08]HTML 오디오,비디오 태그 (0) | 2021.10.05 |
|---|---|
| [HTML 기초 06]HTML 테이블태그 (table) (0) | 2021.10.01 |
| [HTML 기초 05]HTML 목록태그 (ul,ol,dl) (0) | 2021.09.30 |
| [HTML 기초 04]HTML 글자태그(텍스트 태그) (0) | 2021.09.29 |
| [HTML 기초 03]HTML 기본용어, 기본구조, 웹표준이란? (0) | 2021.09.29 |