[웹프로그래밍 기초강좌 - HTML 02]
HTML 실습환경 만들기 + 아톰에디터(추천플러그인)
(아톰에디터 설치 및 추천 플러그인)


HTML을 공부하려면 기본적으로
실습환경을 만들어 놓아야합니다.
기본적으로 운영체제에 에디터가 있어
HTML코드를 작성할 수는 있지만
좀더 편리하고 좀더 빠르게 코드를 작성하기 위해
편리한 에디터를 설치하고자합니다.
많은 사람들이 GITHUB의 아톰 또는 ADOBE의 brackets ,
Visual Studio Code 등을 사용하는데요.
우리는 아톰에디터로 실습을 하려고합니다.
원래는 실시간 미리보기의 편리함때문에
brackets를 사용하였는데,
무엇때문인지...요새 오류가 정말 많더라구요 ...
① 아톰(ATOM)에디터 설치하기 |
1) 아톰에디터 설치 바로가기 ☞ https://atom.io/
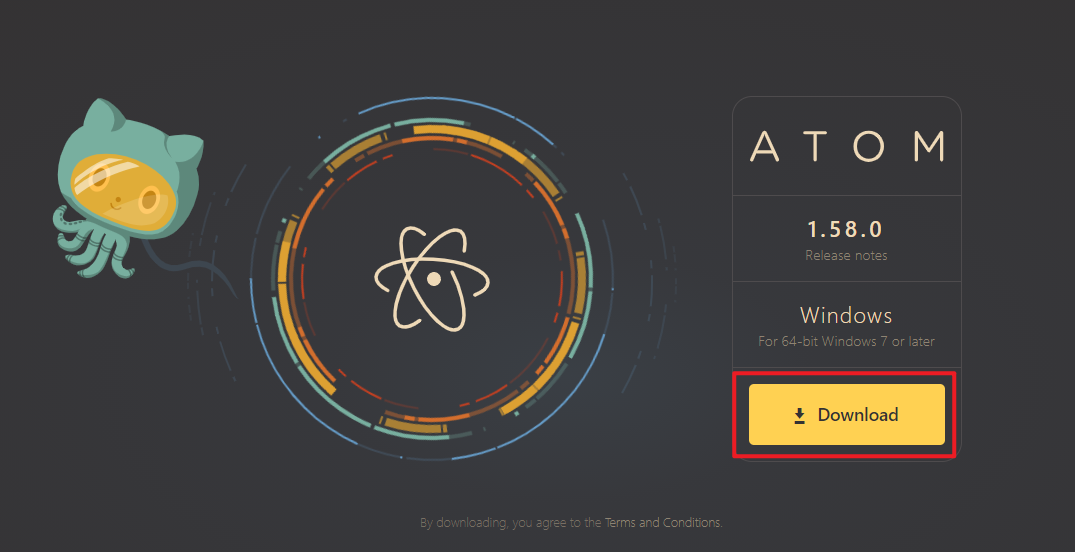
2) 홈페이지에 들어가면 바로 메인에 다운로드 버튼이 있습니다.

3) 다운로드 받으셔서 다른 설정도 필요없이 계속 다음다음 넘기셔서 다운받으면됩니다.
② 아톰(ATOM)에디터로 HTML실습하는 방법 |
설치후, 아톰을 처음 실행하면 이것저것 많이 떠있는데 다 꺼버리시면 됩니다.영어로 마구마구 떠있어서 이게뭐얏!! 하실필요없어요 . 그냥 무시하시면됩니다.
| 실습내용 : HTML을 실행하는 방법 (1) HTML파일 만들기 (2) HTML을 브라우저로 실행하기 |
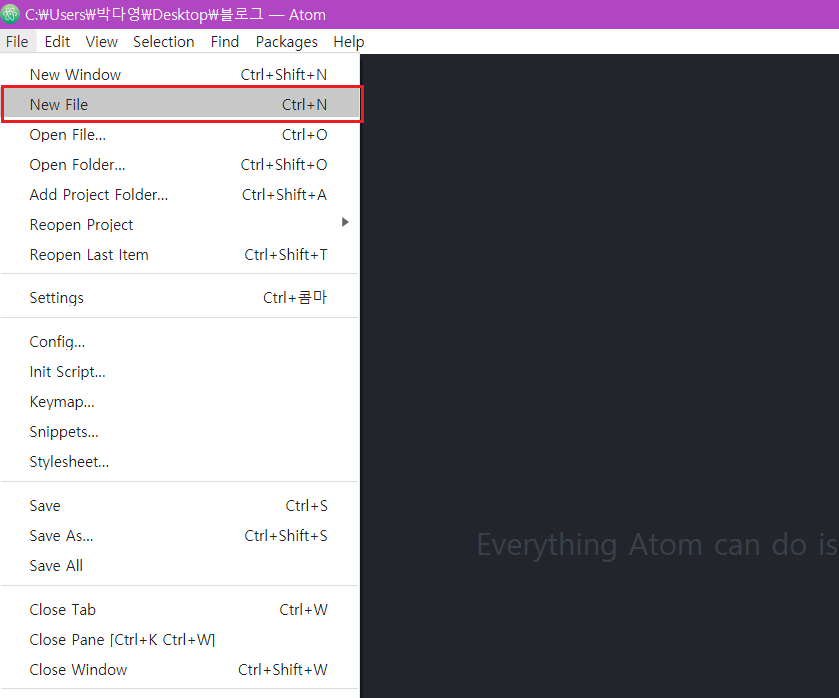
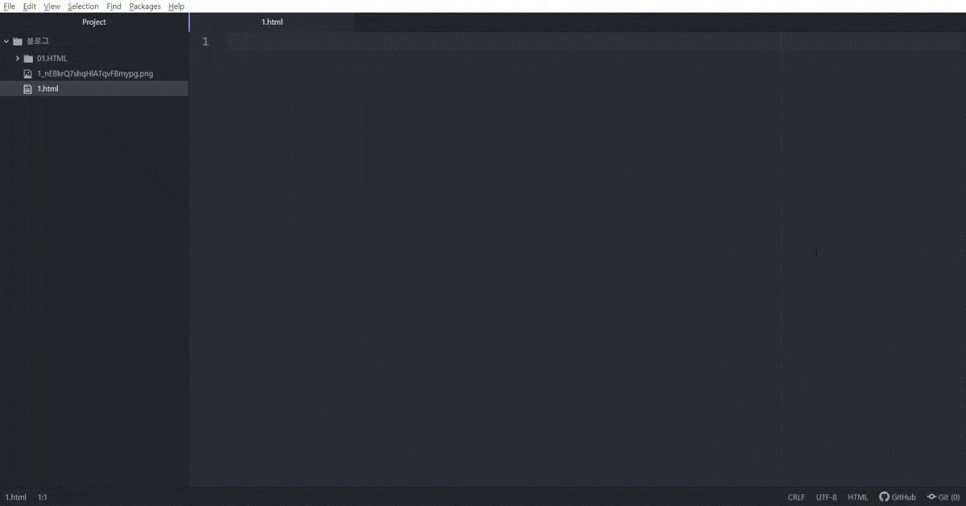
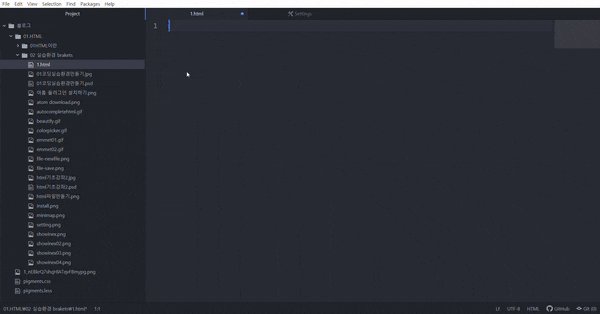
1) 새 파일 만들기 (File - New File 또는 단축키 Ctrl+N)
- HTML파일을 만들기 위해 새파일을 만듭니다.

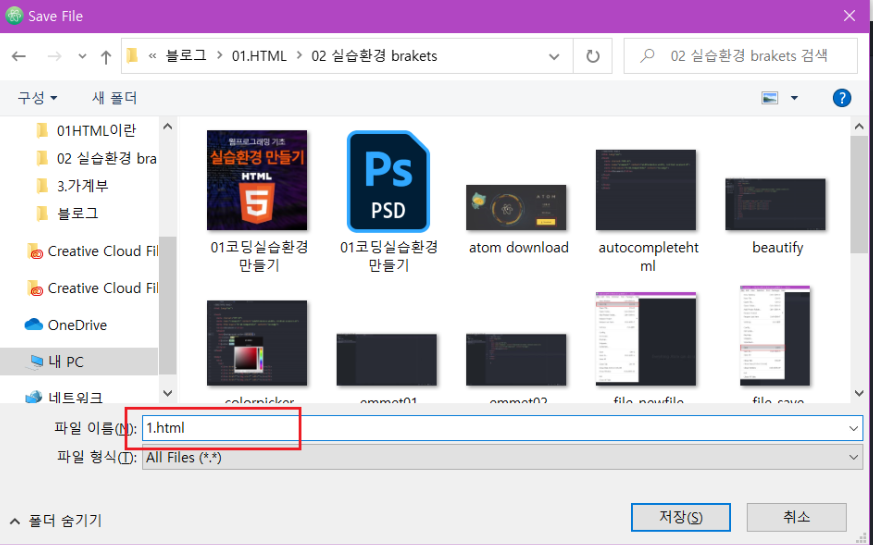
2) HTML파일로 만들기 ( File - Save 또는 단축키 Ctrl +S)
- HTML파일로 저장합니다.
- HTML을 실행하기 위해서는 확장자가 html인 파일을 만들어야합니다.
- 파일명 끝에 .html으로 끝난다고 생각하시면 됩니다.

3) 1.html파일 만들기
- 확장명을 html로 하여 html파일을 만듭니다.
- 테스트용으로 1.html을 만들었습니다.

4) 1.html을 웹 브라우저로 실행하기.
- 웹브라우저에서 1.html을 잘 불러오는지 확인하기 위해 1.html 파일에 Hello World!!를 작성하였습니다
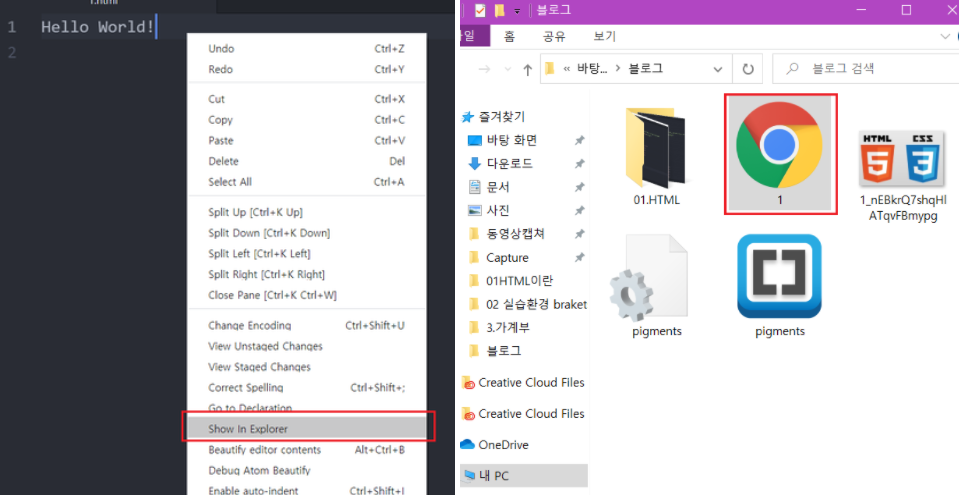
- 아톰 본문에서 우클릭하여 Show in Explorer를 클릭하면 1.html 파일 폴더가 바로 뜹니다.
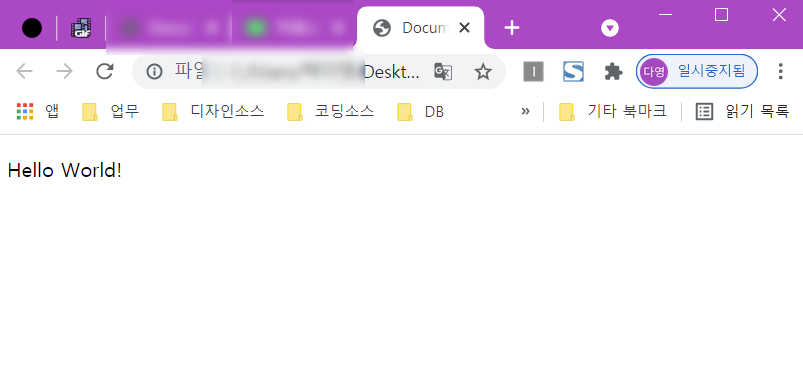
- 해당 파일을 클릭하면 웹브라우저에 HelloWorld가 쓰여있습니다.


③ 아톰(ATOM)에디터 추천 플러그인 |
윈도우, ios 이런 기본 운영체제에 기본 편집기(에디터)가 있는데도 왜 별도로 다운까지 받아서 써야하냐면정말 무시할 수 없는 기능들 때문이애요 ㅠ.ㅠ다양한 플러그인을 추가해서 사용할 수 있고,해당 기능들이 너무너무 완전 편리합니다.
하드코딩하라고 아무리해도 한번 사용하면 그담부터는 아톰이나 brakets같은 에디터를사용하지 않을 수가 없습니다.
수많은 플러그인들이 있지만 그중에서도 가장 필수인 플러그인 몇가지를 추천하겠습니다.
* 사실 이러한 플러그인들이 HTML 기초 강좌에서는 꼭 필요한 것은 아니니귀찮으면 패스하시면 됩니다.
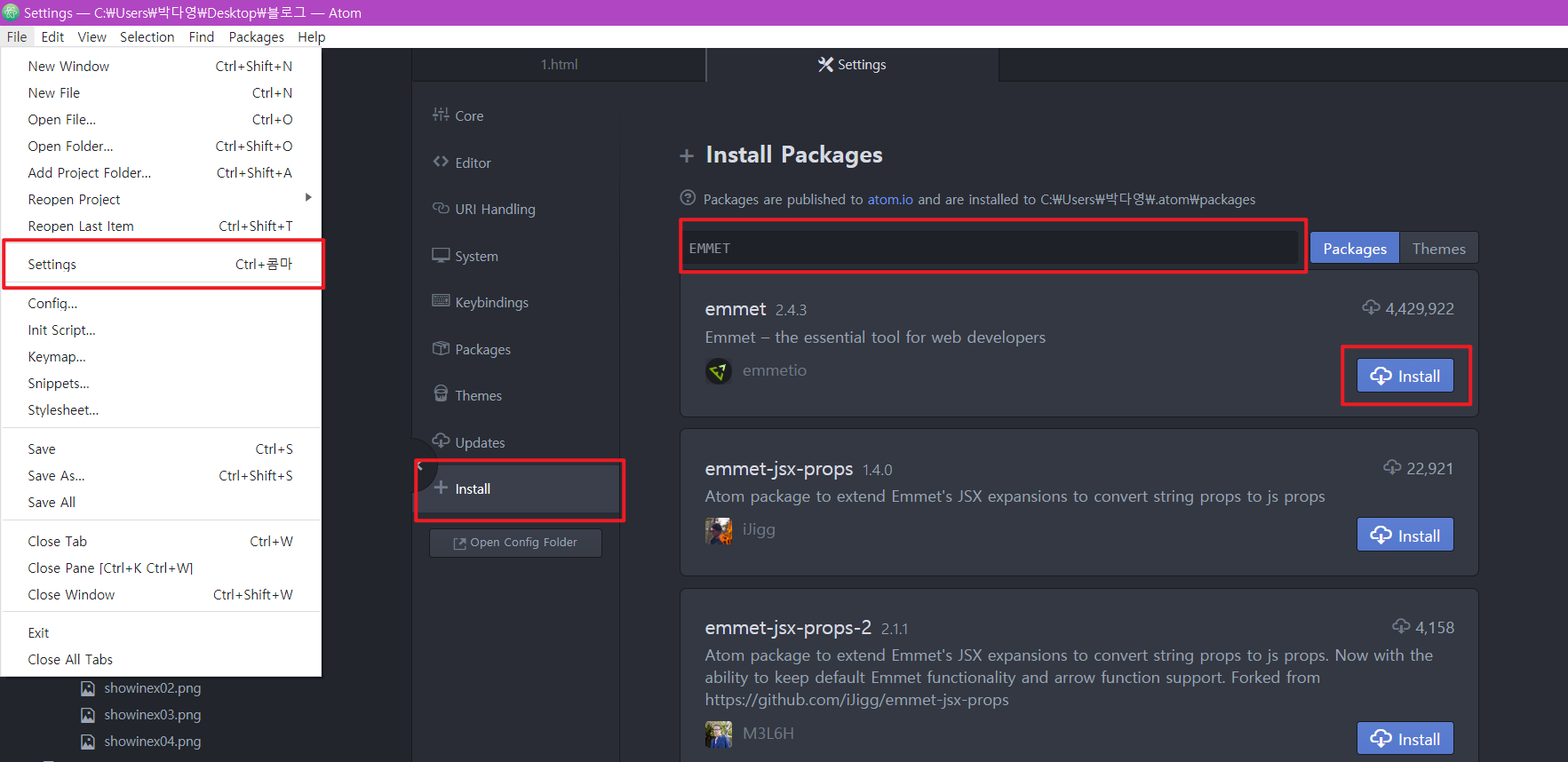
| <플러그인 설치방법> File - Setting -> install -> 플러그인 검색 -> install |

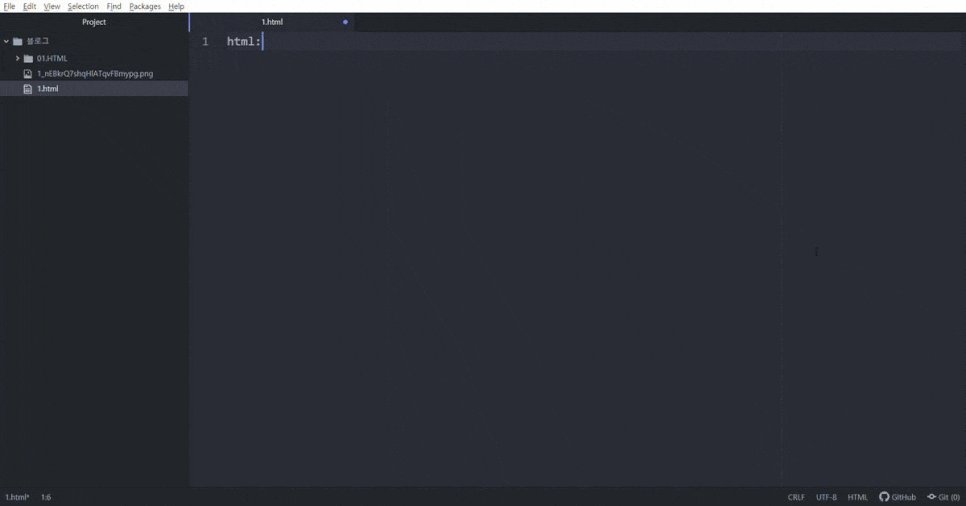
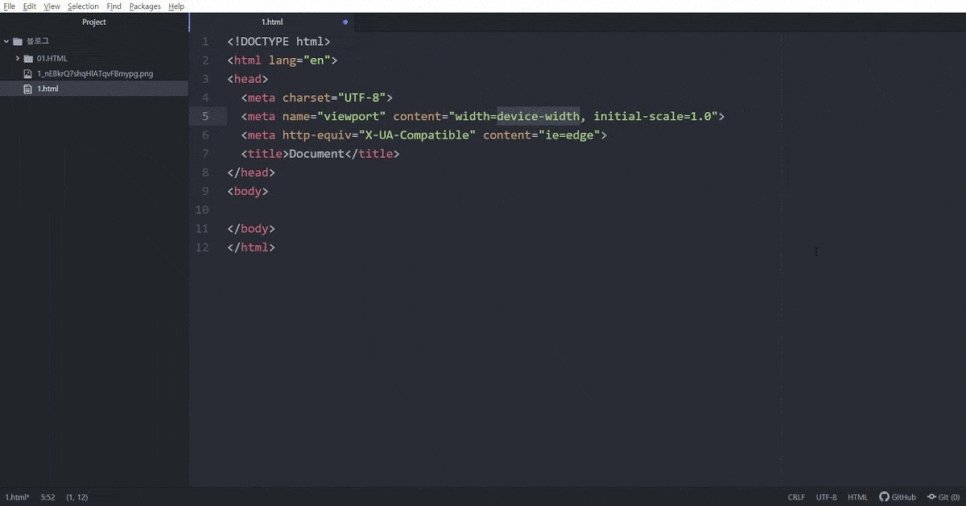
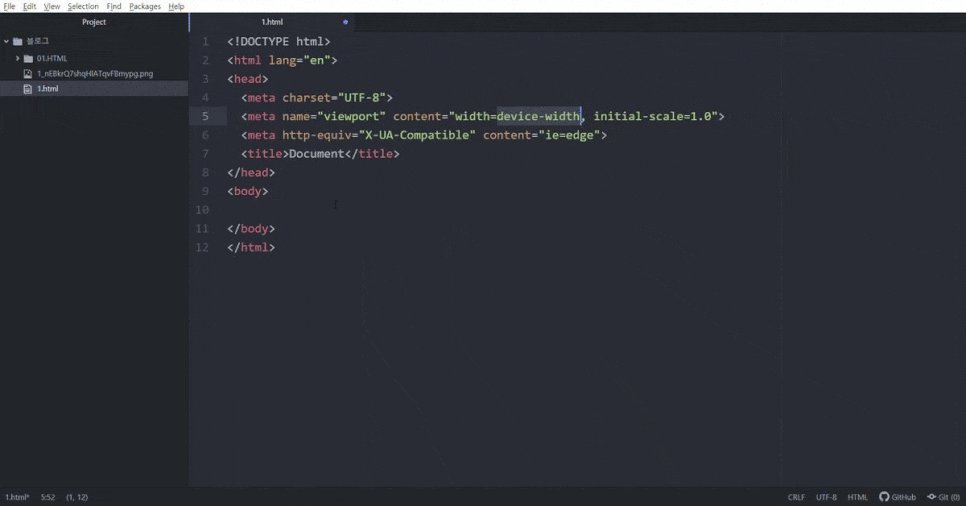
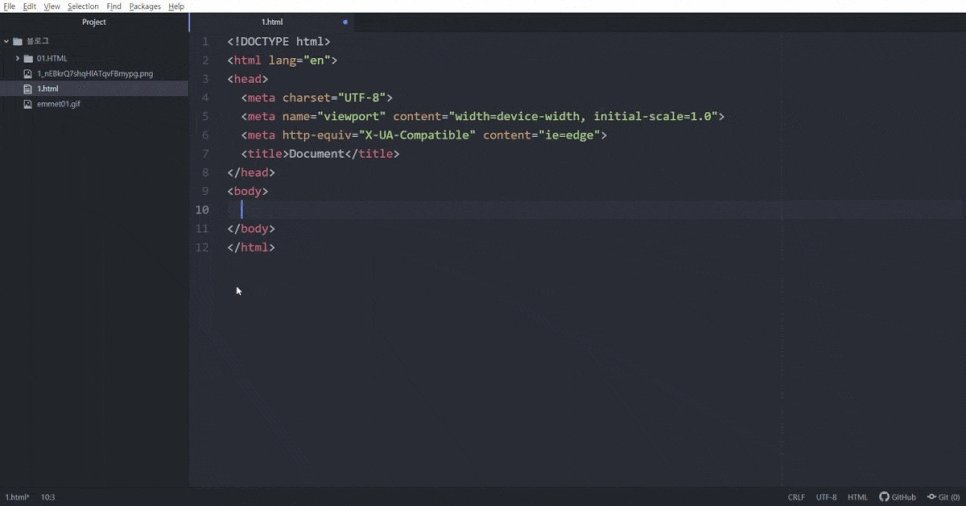
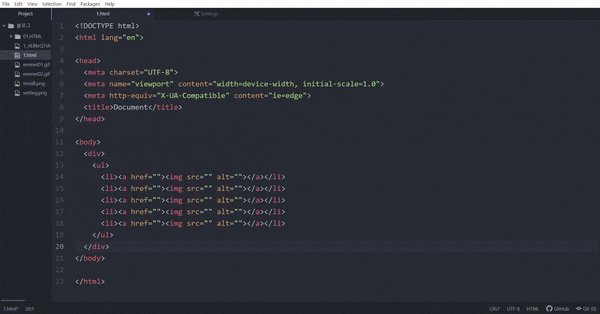
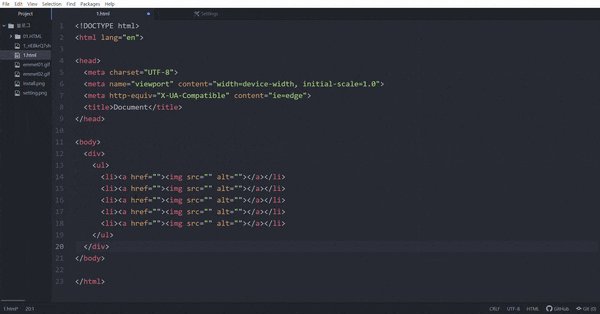
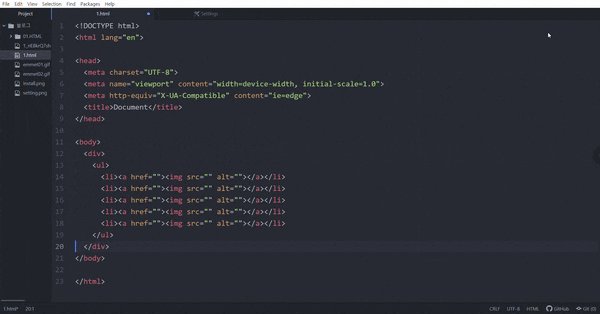
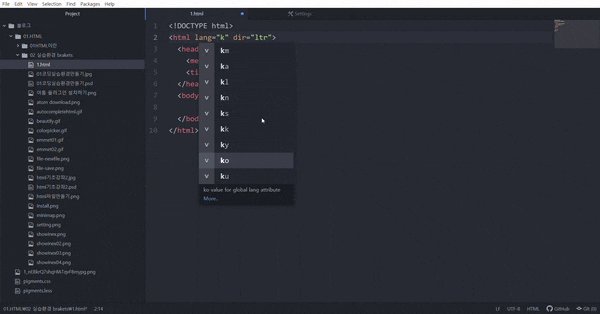
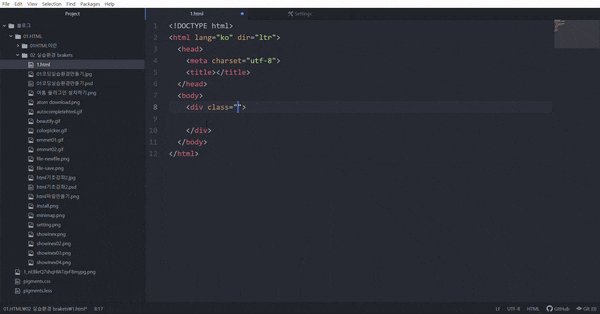
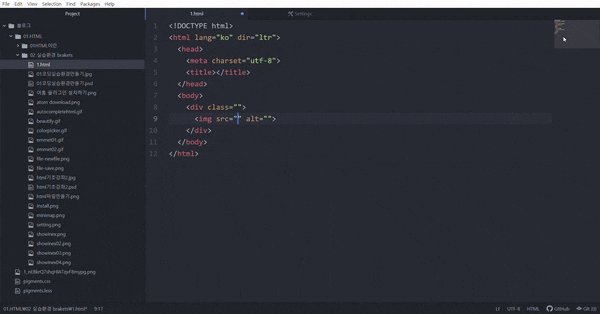
ATOM(아톰) 에디터 추천 플러그인 01 - EMMET
HTML이나 CSS를 쉽게 작성할 수 있도록 도와주는 플러그인 입니다.
EMMET에서 제공하는 특정 Syntax로 반복적인 코드를 아주 짧고 쉽게 작성할 수 있습니다.
웹 개발시 필수 플러그인으로 거의 모두가 사용하신다고 생각하시면됩니다.
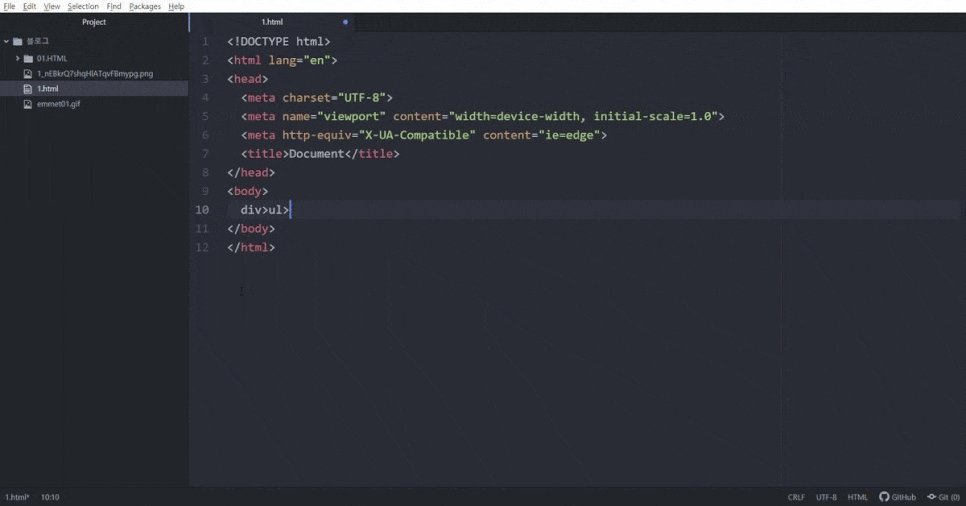
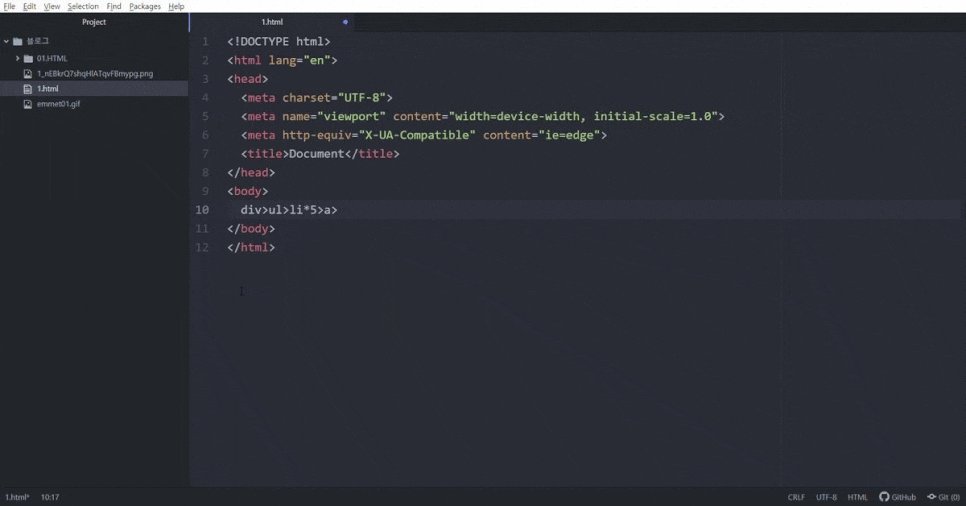
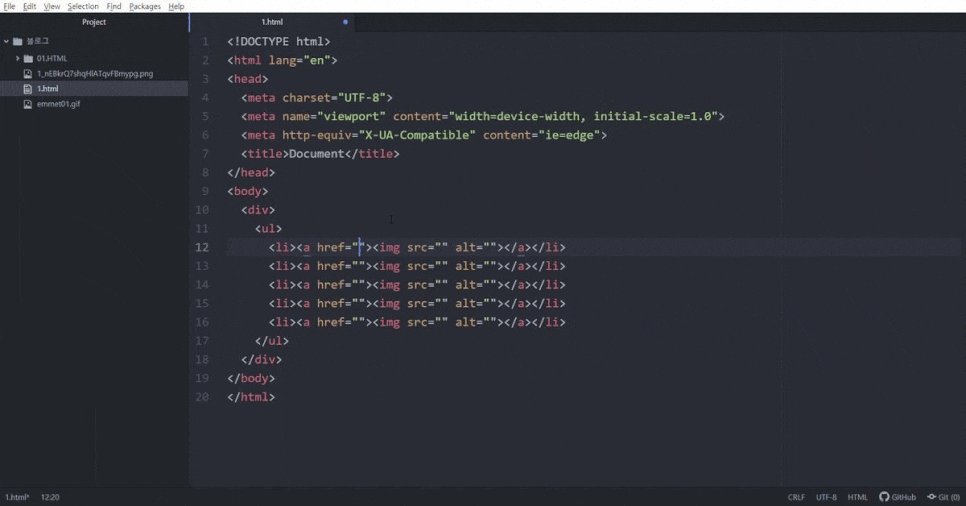
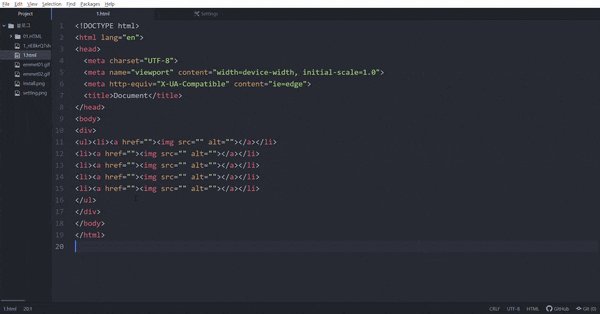
| 예) div>ul>li*5>a>img 이렇게 간단하게 작성하더라도 div안에 ul안에 li가 5개 각li 안에 a태그,img태그까지 자동으로 코드를 작성해줍니다. |


ATOM(아톰) 에디터 추천 플러그인 02 - atom-beautify
제가 완전 애용하는 플러그인입니다.beautify 이름 그대로 코드를 보기 좋게 예~쁘게 만들어주는 플러그인 입니다.코드의 indentation을 이쁘게 만들어줘서 보기 쉽게 만들어줍니다.코드를 작성하다 보면 코드는 접접 길어지고 복잡해집니다.들여쓰기를 제대로 하지않으면 빠르게 찾아수정하기가 힘들어집니다.중간중간 atom-beautify로 정리하면서 작성하면 코드를 예쁘게 만들어주기에 꼭 사용하는 플러그인입니다.indentation은 코딩시 굉장히 중요한 작업입니다.

ATOM(아톰) 에디터 추천 플러그인 03 - autocomplete-html
HTML을 공부하면서 도움을 줄 수 있는 플러그인 입니다.
HTML태그를 자동완성시켜주는 플러그인입니다.
EMMET을 사용하면 되긴하지만, 가볍게 사용하기 좋습니다.
CSS,SQL등 AUTOCOMPLETE시리즈가 있습니다.

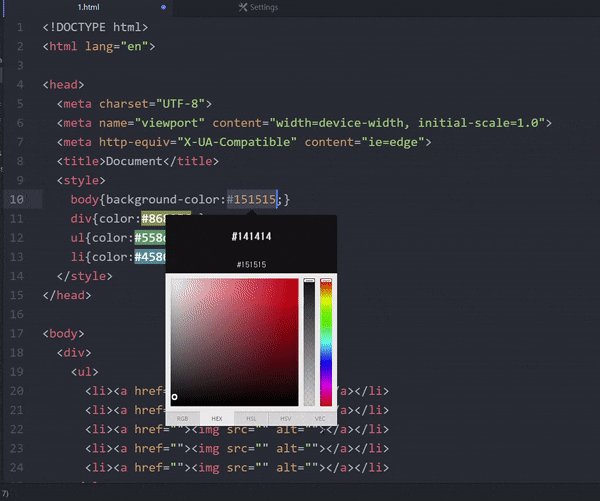
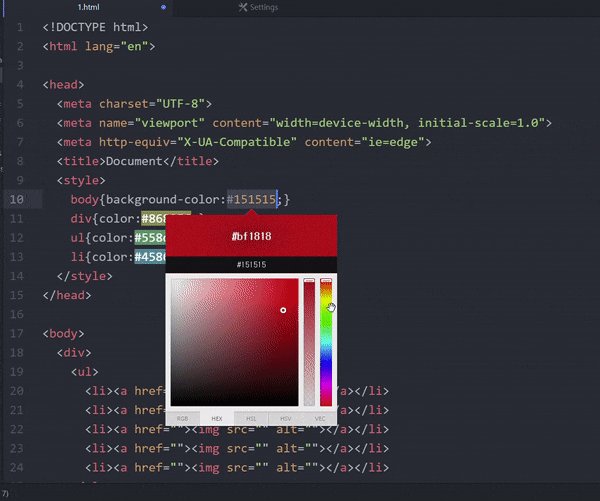
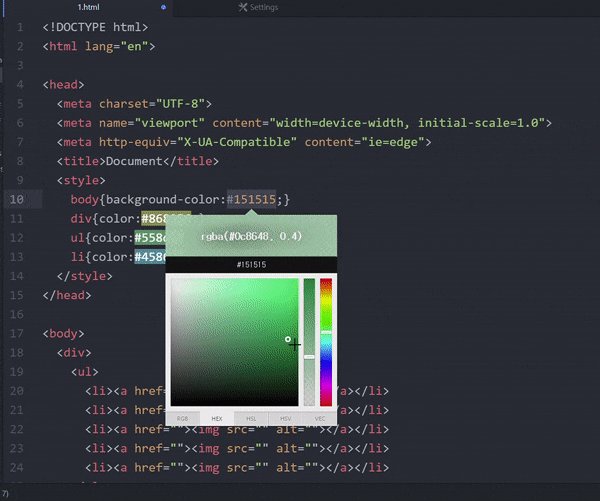
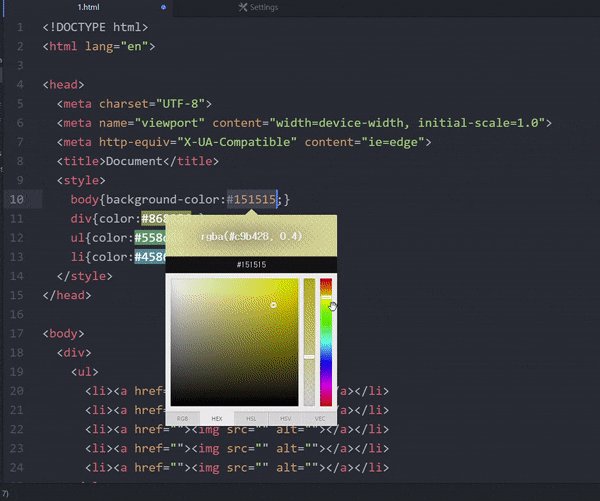
ATOM(아톰) 에디터 추천 플러그인 04 - color-picker
코드를 작성하는 도중에 포토샵 스포이트 처럼 색상을 찝어서 선택할 수 있습니다.색상을 보이는대로 선택하면 코드를 자동으로 작성해줍니다.CSS에 도움이 되는 플러그인으로 많이 사용됩니다.

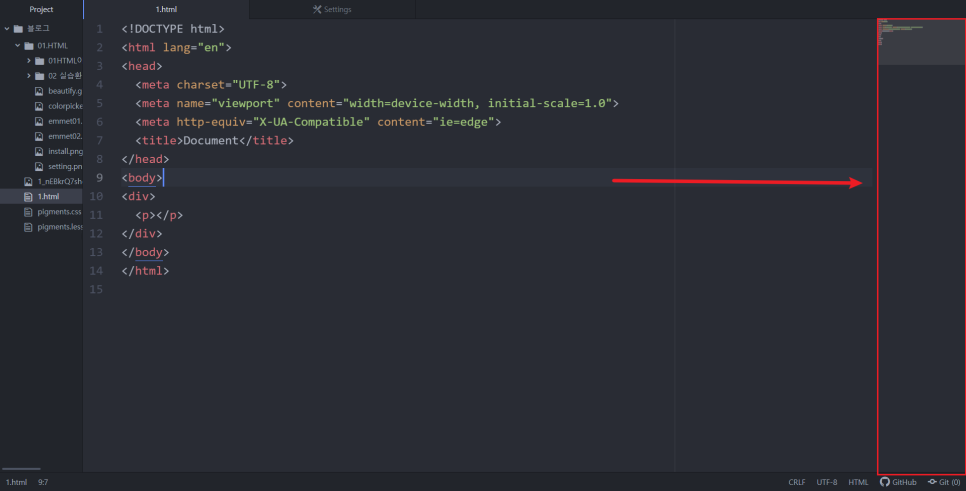
ATOM(아톰) 에디터 추천 플러그인 05- minimap
반응형작업(미디어쿼리)할때 유용하게 쓰이는 플러그인입니다.말그대로 화면상의 긴 코드를 미니맵으로 보여주기때문에어느정도 위치에 있는지 확인할 수 있습니다.

ATOM(아톰) 에디터 추천 플러그인 06 - atom-live-server
Brakets에디터에서 실시간 미리보기 대신에 사용하는 플러그인입니다.브라켓에서는 정말 말그대로 실시간 미리보기이지만atom에디터의 atom-live-server은 완전 실시간은아닙니다.코드를 저장하고 확인하면 웹브라우저에서 확인이 가능합니다.atom-live-server 설치후 단축키는 Ctrl + Alt + 3입니다.저는 실시간 미리보기를 브라켓에서 너무 잘사용해왔기 때문에,이 플러그인은 필수로 설치합니다.
HTML을 본격적으로 공부하기전에,
직접 코드를 작성하고 실습해보기위해
깃허브에서 제공하는 ATOM( 아톰) 에디터를 설치하고
사용하는 방법 및 추천 플러그인에 대해 공부해봤습니다.
순서대로 설치후에 직접 실습하시면서 공부해보시면 될 것같습니다.

'프로그래밍 > HTML' 카테고리의 다른 글
| [HTML 기초 06]HTML 테이블태그 (table) (0) | 2021.10.01 |
|---|---|
| [HTML 기초 05]HTML 목록태그 (ul,ol,dl) (0) | 2021.09.30 |
| [HTML 기초 04]HTML 글자태그(텍스트 태그) (0) | 2021.09.29 |
| [HTML 기초 03]HTML 기본용어, 기본구조, 웹표준이란? (0) | 2021.09.29 |
| [HTML 기초 01]웹 프로그래밍 기초 -코딩, html이란? (0) | 2021.09.28 |